What is onclick not working for two or more links for same function in JavaScript?
-
10-09-2020 - |
Frage
What is onclick not working for two or more links for same function in JavaScript?
If onclick not working for two or more links, then use the document.querySelectorAll() in JavaScript. Following is the code −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"
></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.
css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="class1">www.example.com</div>
<div class="class1">www.test.com</div>
<script>
const values = document.querySelectorAll('[class=class1]');
values.forEach(function(v) {
console.log(v.innerHTML);
});
</script>
</body>
</html>To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
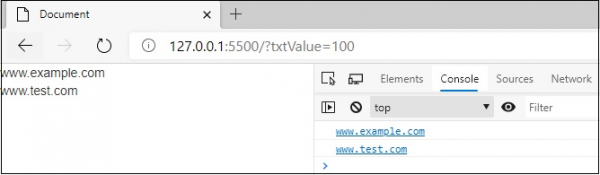
Output
This will produce the following output −

Advertisements
Nicht verbunden mit Tutorialspoint
