使用 StackPanel 作为内容控件 (WPF)
-
06-09-2019 - |
题
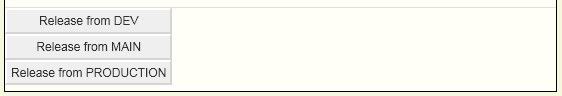
所以我有一个 StackPanel,我将其用作 ContentControl。我有一个地方希望根据我绑定的数据生成按钮,这一切都很好,但我希望按钮水平布局,而不是像当前正在发生的那样垂直布局。这是一个屏幕截图:

这是我的 ContentTemplate 描述中的代码:
<StackPanel Name="wpReleaseButtons" Orientation="Horizontal" Grid.Row="2">
<ItemsControl IsTabStop="False" ItemsSource="{Binding Path=BranchCommands}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Tag="{Binding}" Padding="3">
<TextBlock Text="{Binding Path=DisplayValue}" />
</Button>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
不确定我在这里做错了什么。任何信息,将不胜感激。谢谢!
解决方案
我想说它看起来像 ItemsControl 是垂直显示按钮的。如果你想要按钮 ItemsControl 是水平的,那么你需要 StackPanel 处于 ItemsControl ItemsPanelTemplate, ,而不是像代码中那样相反:
<ItemsControl IsTabStop="False" ItemsSource="{Binding Path=BranchCommands}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Tag="{Binding}" Padding="3">
<TextBlock Text="{Binding Path=DisplayValue}" />
</Button>
</DataTemplate>
</ItemsControl.ItemTemplate>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
</ItemsControl>
我可能有点错误 ItemsControl.ItemsPanel 因为我没有任何数据来测试它......
编辑: 除了 Bea 参考之外,还有一些好东西 西普菲博士.
其他提示
我看不到你的形象(它已被我公司的防火墙),但在这里我去反正...
您“方向=‘横向’”可能是因为它的工作应:它只包含一个子元素,一个ItemsControl。相反,尝试制作的ControlTemplate你的ItemsControl,其中的ControlTemplate包含一个StackPanel与方向=“横向”。
希望这有助于!
修改
再次,衣来通过一个答案/例子!
不隶属于 StackOverflow